Appearance
事件循环(浏览器篇)
进程和线程
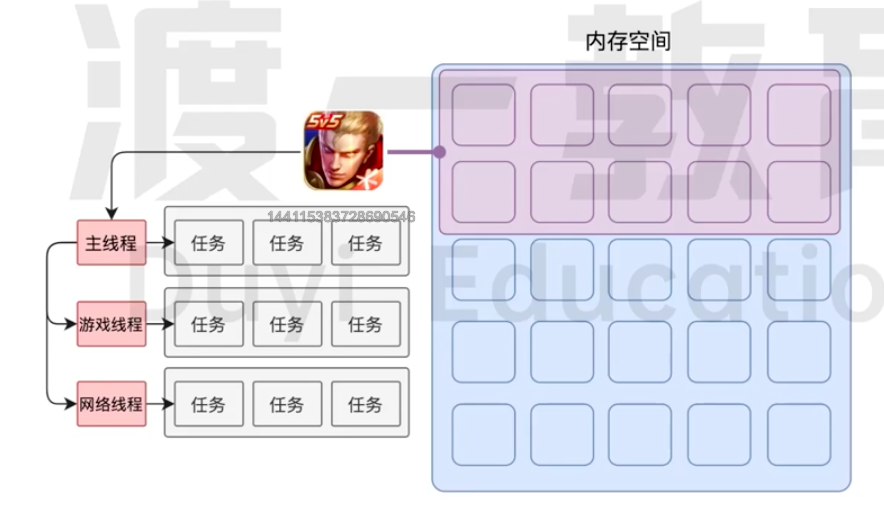
进程:
程序运行需要有它专属的内存空间,可以把这块内存空间简单的理解为进程
线程:
有了进程后,就可以运行程序的代码了。
运行代码的【人】称之为【线程】。

浏览器有哪些进程和线程?
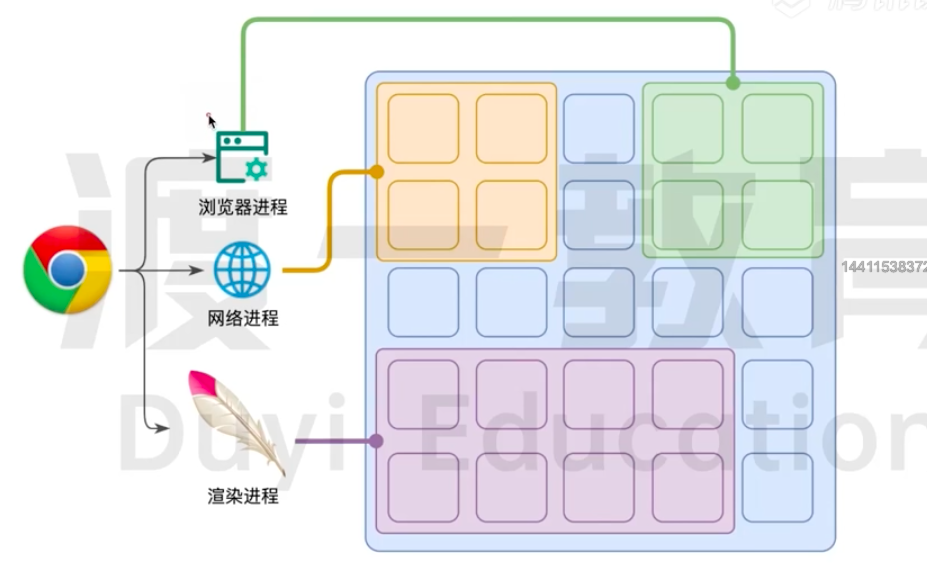
浏览器是一个多进程多线程的应用程序。
当启动浏览器后,它会自动启动多个进程。

其中,最主要的进程有:
浏览器进程
主要负责界面显示,用户交互,子进程管理等。浏览器进程内部会自动多个线程处理不同的任务。
网络进程
负责加载网络资源,网络进程内部会启动多个线程来处理不同的网络任务。
渲染进程
渲染进程启动后,会开启一个 渲染主线程,主线程负责执行 HTML、CSS、JS 代码。
默认情况下,浏览器会默认为每一个标签页开启一个新的渲染进程,以保证不同的标签页之间互不影响。
渲染主线程是如何工作的?
渲染主线程是浏览器中最繁忙的线程,需要处理的任务包括但不限于:
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画60次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- ......
要处理这么多任务,如何调度任务?
排队

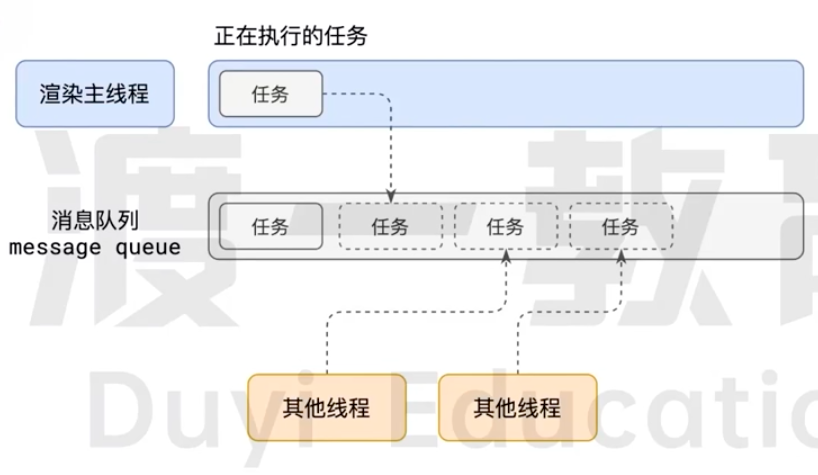
- 在最开始的时候,渲染主线程会进入一个无线循环;
- 每一个循环会检查消息队列中是否有任务存在,如果有,就取出第一个任务,执行完一个后进入下一次循环;如果没有,则会进入休眠状态;
- 其他所有线程(包括其他进程的线程)可以随时向消息队列中添加任务。新任务会加到队列的末尾。在添加新任务时,如果主线程是休眠状态,则会被唤醒以继续循环拿取任务。
这样一来,就可以让每个任务有条不紊的执行了。
整个过程,被称为事件循环(消息循环)
任务有优先级吗?
任务没有优先级,在消息队列中先进先出
但 消息队列是有优先级的
根据 W3C 的最新解释:
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行;
- 浏览器必须准备好一个微任务队列,微任务队列的任务优先所有其他任务执行。
随着浏览器的复杂度急剧上升,W3C 不再使用宏队列的说法
在目前的 chrome 的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器时间到达后的回调任务,优先级【中】
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级【高】
- 微队列:用于存放需要最快执行的任务,优先级【最高】